Optimising your Images to Improve SEO
There are a lot of small ways to improve the overall optimisation of your website that many people may overlook. One way is to make sure that any images you add to your site are well optimised. A website with well optimised images will always outrank a site with poor image optimisation, so it’s important to make sure your images are up to standard if you want to get ahead of the competition. Fortunately, this is very easy to do. Take a look at our top tips below for better image optimisation.
Naming your files

One of the simplest mistakes people make when saving and uploading an image is not choosing a good file name. Choosing a short but descriptive filename is a good way to tell Google what the image is and what it’s about, as well as possibly adding in a keyword.
Avoid default filenames such as image3323.jpg. Instead, try to describe the image in a few words. For example, if you’re uploading an image of the London city skyline you could call it just that – london-city-skyline.jpg. As a matter of best practice, you should always avoid spamming keywords or adding long file names.
Inserting alt text
Adding alt text to your images is another easy way to optimise your images and let Google know what they are about. Alt text is a short bit of text that shows when the image is unavailable for any reason, such as if images are disabled by the reader’s browser or if they have trouble with their internet and cannot correctly load the page.

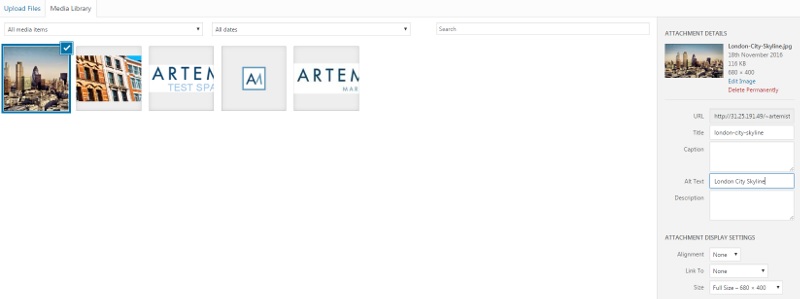
Luckily if you are using WordPress, there are two easy ways you can add alt text to your images. One way to do this is through the WordPress media library. Select the image from your library – on the sidebar to the right you will then see an option to add alt text to that image.
You can also change this each time you add the image to avoid spamming the same alt text across all of your images. You can also add alt text by clicking the “Text” tab from the page editor in WordPress. This lets you see the html text for the page and is useful for a lot of other things. Any images already in your post, such as the image above, will have an alt section, for example alt=”How to add alt text using the WordPress media library” />
Reduce your image sizes
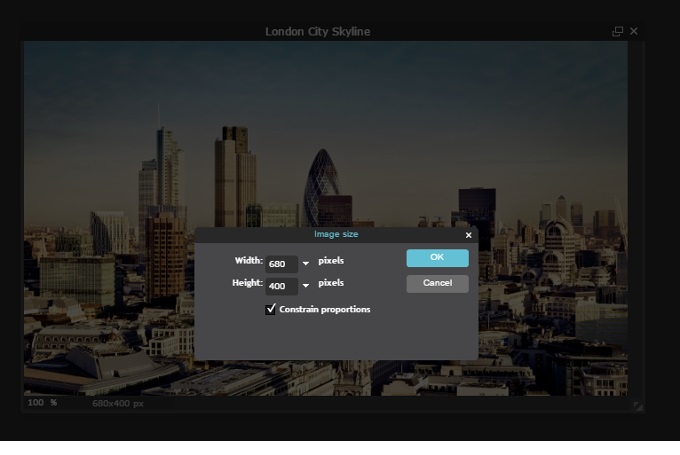
Loading times are a hugely important factor when it comes to SEO. The longer a website takes to load, the more likely it is that people will leave your site – especially on mobile. Having a large image will increase loading times, as the image will still have to be loaded at the original size. For example, imagine you have downloaded a great image to use on your site, but the image dimensions are huge.

Unless you’re using a full page template it’s unlikely that you will need an image with a 1000 pixel width. The images in this post for example are scaled down to a width of 680 pixels which fits nicely on the page and helps to reduce loading times. If you don’t have Photoshop or image editing software, there are a number of free tools you can use online such as Pixlr.com. To help reduce loading times even further and improve your overall optimisation, you should also make sure the file size is as small as possible.
A quick recap
- Name your image file appropriately
- Add alt text to your images
- Make sure your images are not too big – reduce the image size and resize them to fit your page
If you would like to discuss this subject or any SEO concerns, Get in touch with us today. Visit our blog often for more updates from our SEO Team.

