SEO Extensions for Chrome

There are thousands of Chrome extensions to use when it comes to SEO, so finding the gems out of all of these is an ongoing task. I tend to add a new extension a week, but often find it has issues or just doesn’t work how I want it to.
Below are my top picks of extensions that I use on a daily basis to help increase my productivity and make my life a little bit easier!
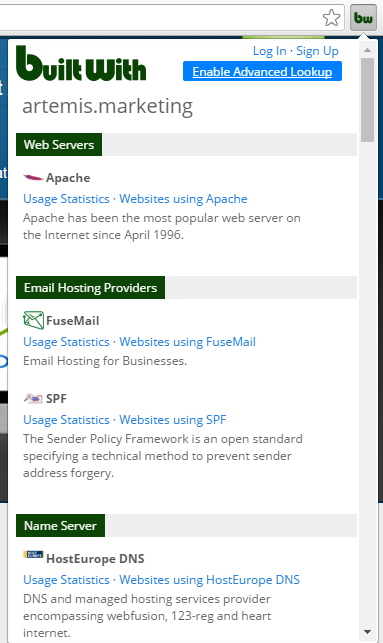
BuiltWith Technology Profiler
This extension gives you an overview of what CMS a website is using, the server information, email information, nameservers and SSL Certificates to name a few.
Redirect Path
This is a great extension that shows you any redirects, 301, 302, 307, and error codes 404 and 500. It is ideal for doing quick redirect checks if you are moving a page URL and don’t want to fire up Screaming Frog to run a redirect report.
MozBar
A pretty standard extension that 99% of SEOs most probably have installed. Doesn’t need much explaining, but gives you basic stats, DA, PA, followed links to name a few.
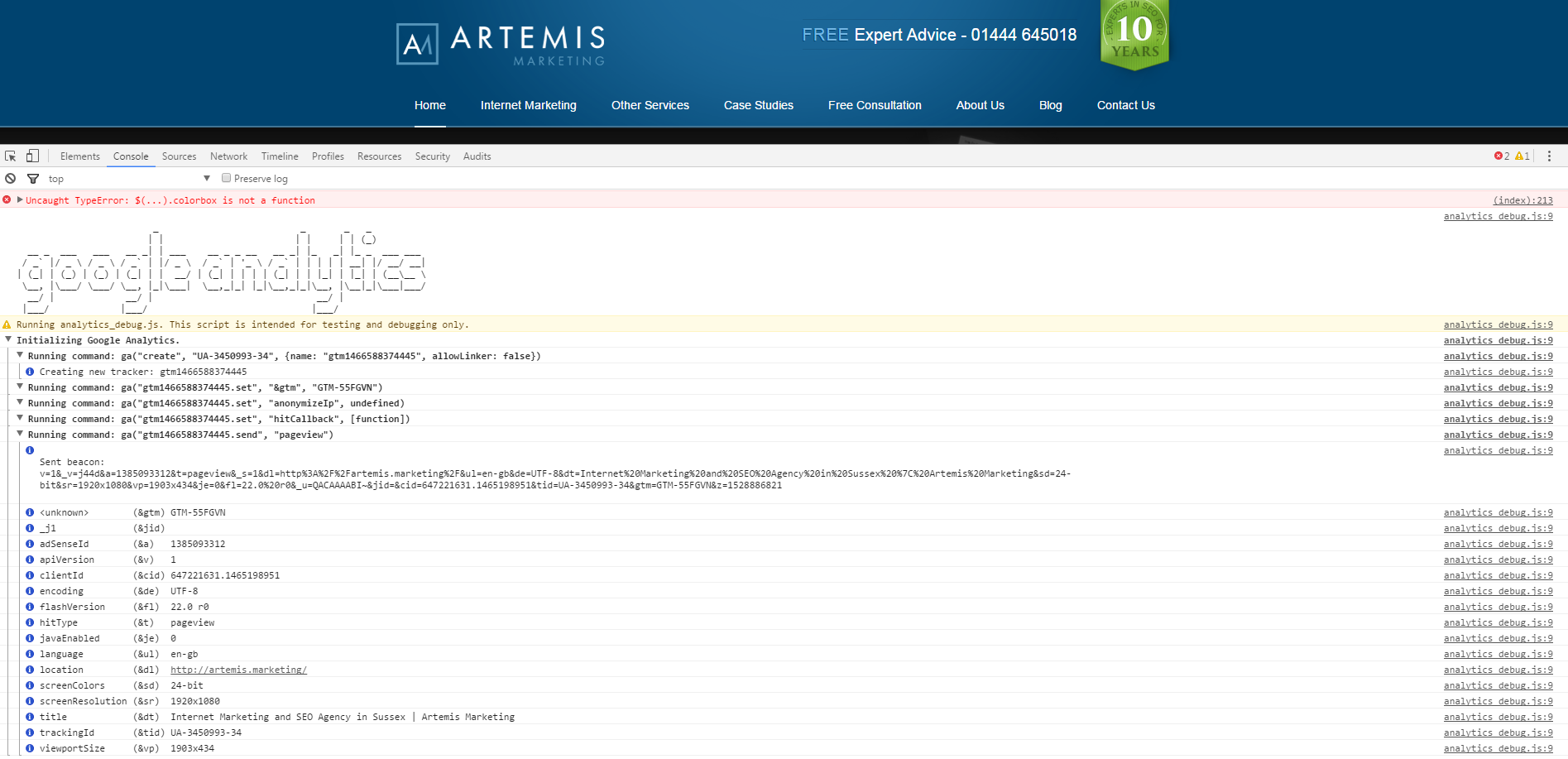
Google Analytics Debugger
This is extremely useful when it comes to debugging any issues you have with analytics. It shows you every time the GA code is fired, any events that are fired, and any errors.
You start it by clicking the extension icon and then loading the Javascript console (press F12 in Chrome). It will then print the information surrounding the GA code on the website.
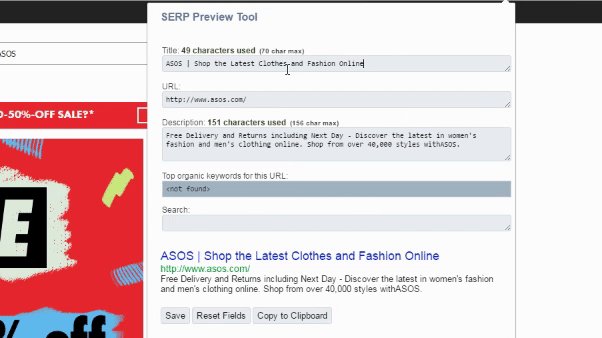
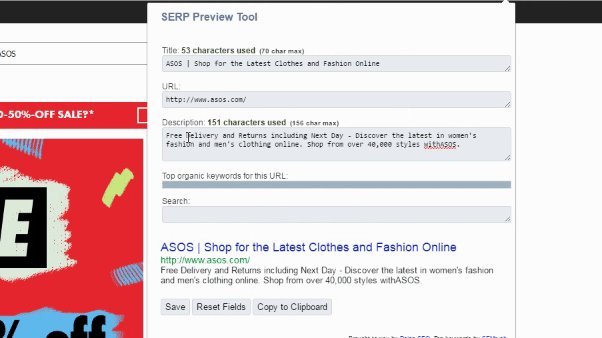
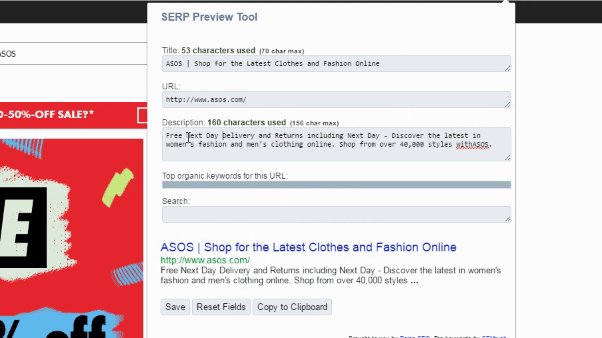
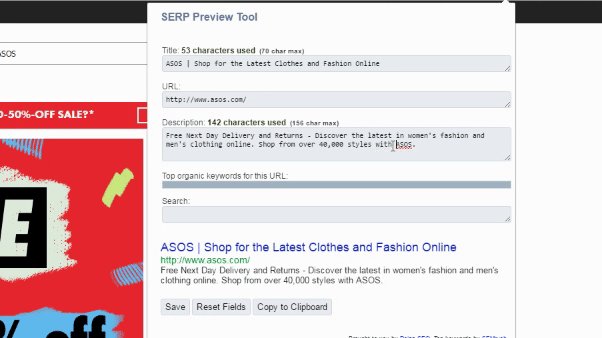
SERPs Preview Tool
This extension gives you an overview of what your page would look like in the Google SERPs. You can also make on the fly changes within the extension so you can see what any changes you might make would look like in the SERPs.
It is worth noting that it can be a bit temperamental and doesn’t always pick up the meta description.
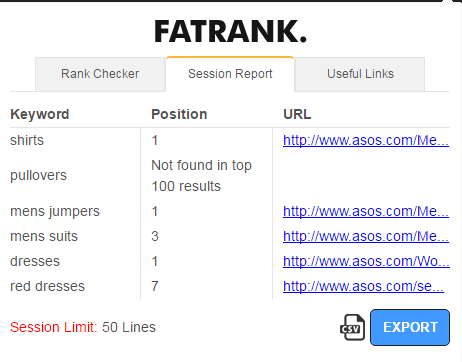
Fat Rank
Fat Rank is a very easy to use one off rank tracker. You can quickly check the rank of any keyword in any country for the website you are on.
You just navigate to the domain you want to see the rank for, enter your keyword and away you go. You can export up to 50 keyword ranks to CSV for Excel which is nice!
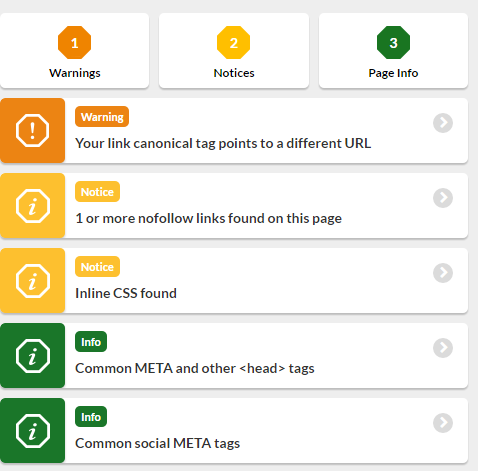
Ayima Page Insights
This extension gives you information about the page that you are currently on. It flags up any issues, graded by severity (Yellow, Orange and Red).
It identifies some on page issues such as no or too long a title tag and multiple H1s. It also flags up more technical issues such as the canonical tag pointing to a different URL.
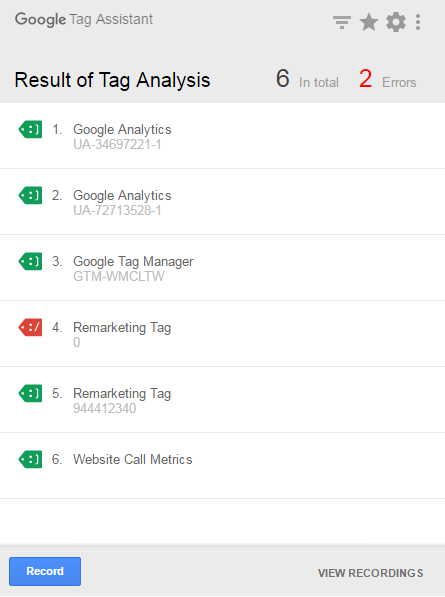
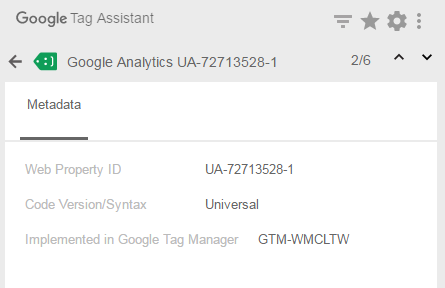
Tag Assistant
This is an extension by Google that flags up any tracking codes that you have on the website. It shows you if any of your tags have errors, and how to fix them.
It also shows how each tag is being called if it isn’t hard coded into the website, for example if your Analytics code is being run through Google Tag Manager
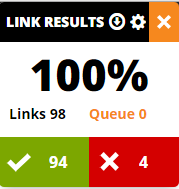
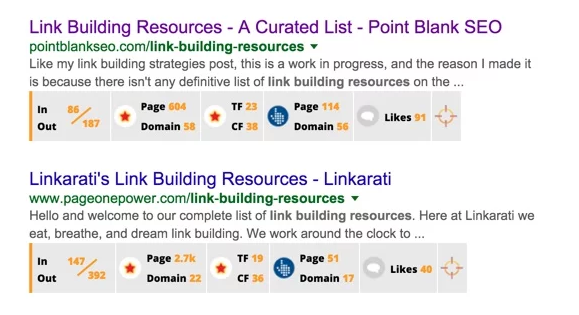
LinkMiner
LinkMiner is a great extension that helps you very quickly identify broken links on a page. Be it for checking your websites, or for outreach when checking a links page to outreach to a site owner as an example.
In a matter of seconds, it shows you how many links there are on a page, how many are working (with a 200 header status) and how many are broken (4XX or 5XX header status). You can then export this data to a CSV file to play around with in excel. The links on a page are then highlighted green or red to show if they are working or not.

A more recent feature that was added to this extension was to run it on a SERP to see stats about each website that is returned for a keyword.
Link Clump
With this extension, you can very quickly open, copy or bookmark links that are on a page. You can set it up to work with a shortcut, or in my case I choose to have it activate when I right click my mouse.
I find it works best when you want to get some more detailed stats about URLs by using URL Profiler or SEO Tools for Excel, as you can very quickly copy the links off a page into these two tools.
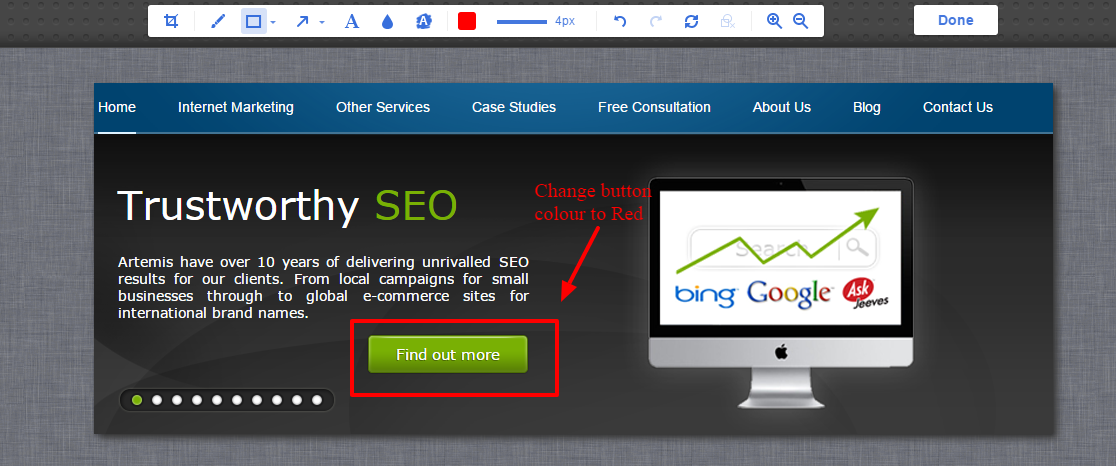
Awesome Screenshot
Does what it says on the tin! You can very easily screenshot a section of the webpage, what is currently visible or you can grab the whole webpage.
Once you have taken your screenshot, you can very easily write notes, or add symbols to the shot to share with colleagues.
If you create an account with Awesome Screenshot, it enables a few more options including being able to share a screenshot with others and allow them to add comments to the image.
February 2017 updates
Full Page Screen Capture
Sometimes Awesome screenshot can be a bit buggy when it comes to Parallax sites or sites with sticky headers. This is a great alternative to grab a screenshot of the whole page. No fancy extras like cropping or being able to add boxes and arrows, but works great!
Pushbullet
This plugin is great for quickly sharing links, pictures, text, in fact pretty much anything you can think of, between browsers and mobile devices. You can also add your friends to the plugin, so you can quickly send anything to them as well.
Another feature is that it can display mobile notifications, such as text messages and phone calls on your desktop and allows you to interact with these. So for example, you can reply to text messages direct from your browser, and see any calendar notifications etc.
All in all, it is a great plugin that helps save time!
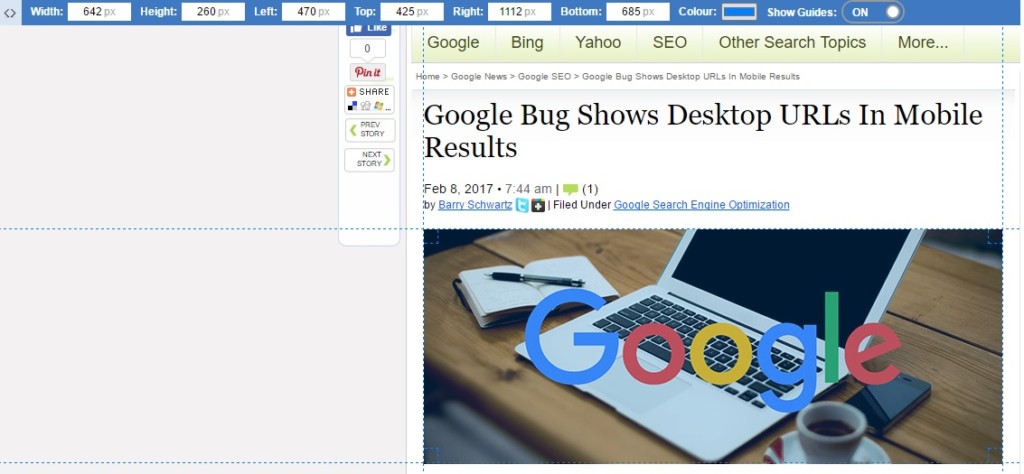
Page Ruler
Page Ruler is a quick and easy way of measuring the size of anything on a web page. It not only gives you the dimensions of the item selected, but also the top, bottom, left and right pixel sizes which is great for workign out the margin and padding if you are a web developer as well.

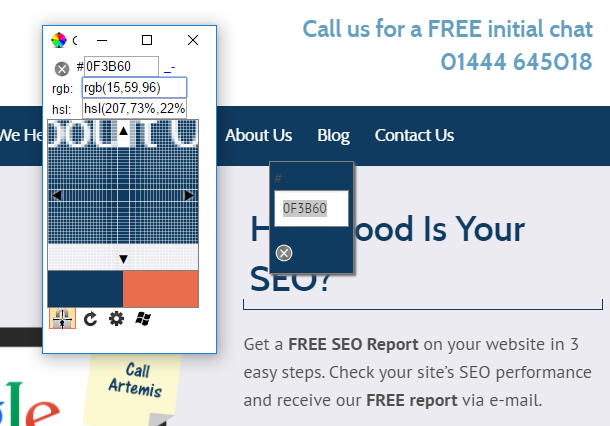
ColorPick Eyedropper
This plugin gives you a few different pieces of information about any colour on your screen. You can highlight anywhere and it gives you a box with the hex code, RGB, and HSL (Hue, Saturation and Lightness).
This is handy for very quickly grabbing Hex codes for if you are designing any banners, or need to change the CSS.

I hope that you find these handy, and if you have any extensions that you use and want to be added to this post, then leave a comment below, and I will check them out!