A beginner’s guide to schema markup for SEO
What is schema?
Schema is a type of structured data that allows search engines to better understand a website, page, or elements on a page. Schema markup is code that can be added to a website to define specific types of information and data. The schema allows search engines to understand and display specific pieces of information in the SERPs, known as rich snippets. These rich snippets are visual and can increase click-through rates as they make your web page stand out from others.

Different types of schema
There are hundreds of different types of schema. Which you use will depend on your type of business, what information you have on your website and what you want to promote within the SERPs. Some of the most common types of schema markup include:
- Organization
- LocalBusiness
- Review and AggregateRating
- Person
- Q&A / FAQ
- Products
- Breadcrumbs
- Events
What schema should I use?
The type of schema markup you use will be determined by a few factors.
Firstly, your business type. What kind of business you are? If you are a local business mostly serving a geographic area, you should start by using the LocalBusiness schema as this tells Google you operate locally. Whereas if you are an online ecommerce store, you would be more likely to use Organization schema to highlight key contact information.
Secondly, what kind of information do you have on your website? Do you have Q&A or FAQs? Do you have products? Do you have reviews from Google or use a third-party review website like Trustpilot? Do you run courses or events? This information can all be marked up with schema.
How do I generate schema and add it to my website?
Once you’ve decided what information you want to mark up, how do you go about getting the schema code? And how do you add it to your website?
To generate the Schema code, you can go to the Schema.org website and find the type you are looking for. This can be a bit overwhelming, so an easier way to create the code is to use one of the ‘schema markup generator tools’ that are available online – these create the schema for you. There is also a Google markup tool you can use to help create schema based on page items. You can also take a look at one of our previous blog posts by my colleague Sara to see examples of what the schema code actually looks like.
Schema is available in different formats; JSON-LD, Microdata and RDFa. At Artemis we use JSON-LD for all of our clients.
Once you have the code ready, you can test that it works in the Google Structured Data Testing Tool. Run the schema through the code snippet and it will highlight any errors or warnings. Once any errors or warnings have been fixed, you are ready to add the schema to your website. We would recommend testing the schema again once it is live.
You can also monitor schema in Google Search Console, and there have recently been some new reports launched that allow you to keep an eye on the following; FAQ, how-to, events, products, logo, recipes schema and more.
Examples of rich snippets in Google
Here’s a few examples of websites using schema effectively, producing rich snippets in the SERPs:
1. John Lewis using Product and Review schema to highlight price, availability and product rating:

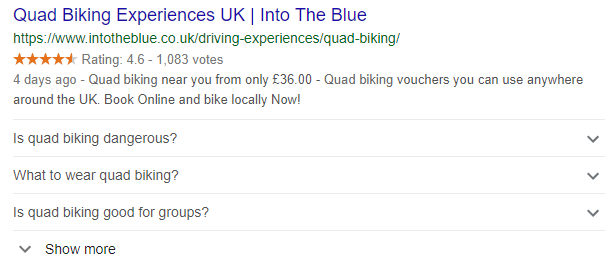
2. Into The Blue using FAQ and AggregateRating schema:

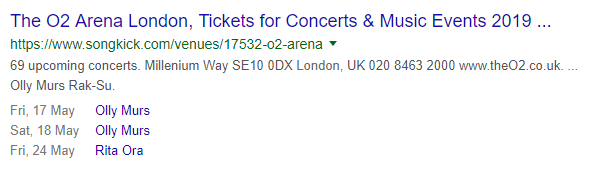
3. Songkick using event schema for upcoming concerts:

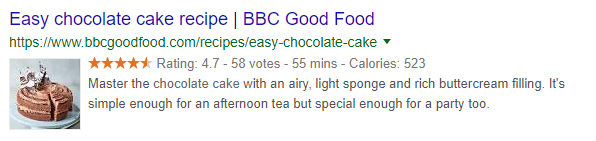
4. BBC Good Food using recipe schema:

Schema can be a bit fiddly at times, but the more you use it, the easier it gets. If you have any questions about schema or would like some help with adding schema to your website, we’d love to hear from you.

