Auto event tracking in Google Tag Manager to trigger goals

The Problem
A very common issue with a lot of sites was that to be able to track a successful form submission we would recommend a unique URL following the form submit. Many Content Management Systems whether they are bespoke or off the shelf sometimes forget that bit and it is a PITA to get set up, costly or you wait an age. Google Tag Manager addresses this issue with ease thanks to a number of event listeners, not just for forms. We have Click Listeners (yes we really can track which elements within your page are being clicked), Link Click Listeners and so much more. For the purposes of this guide we are going to solve this common problem with a Form Submit Listener. It may seem a little in depth but with a little practice you can have this set up inside 10 minutes.
What is Google Tag Manager?
If you are not familiar with what Google Tag Manger is yet, don’t sweat it, we all start somewhere. In a nutshell it is a Tag Management System (TMS). All of your external tracking scripts, click to call, facebook pixels, remarketing, Google Analytics and a whole host of others all managed in one place.
Why Google Tag Manager?
A reduction in code bloat, faster pageload times and a new kind of marketing agility that gets at insights so much quicker. We are not talking about getting rid of developers here we are talking about working with them but not interfering with all that HTML and fancy jquery stuff over there.
A little background about me and GTM
It has been known that I am a little bit of a fan of Google Tag Manager (GTM), from talking to clients, colleagues and anyone who would listen … they quickly glazed over, nodded and let me get on with it. Sometimes I forget myself and event the guys here at Artemis are calling me a geek. That came as a bit of a shock as both Mike and Justin here have been internet marketers since just after The Right Reverend & Lord Sir Berners-Lee invented our playground.
The Solution
Get started
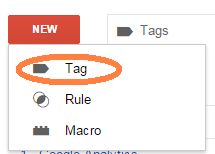
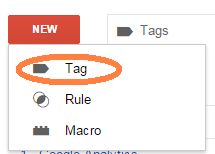
- Within your GTM container create a new Tag

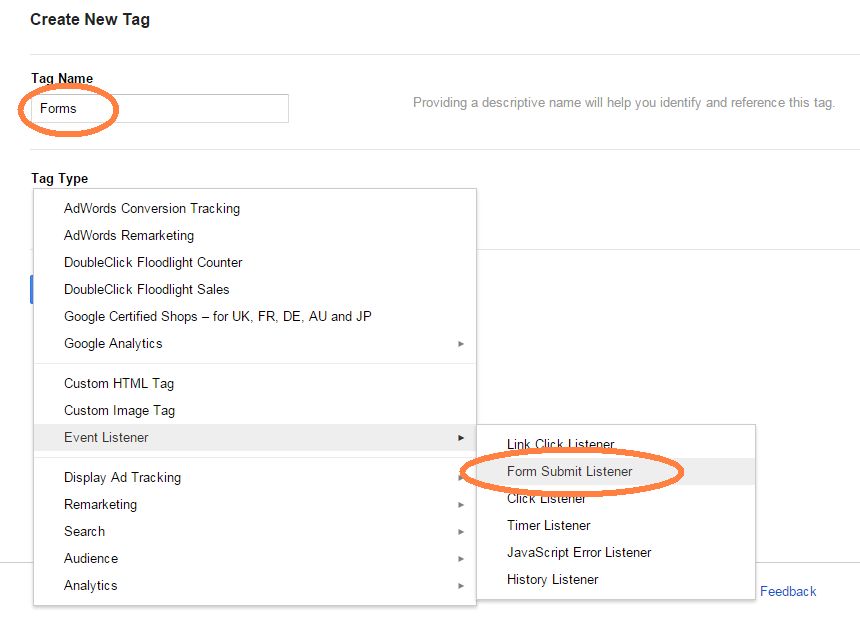
- Within this empty Tag give it a name then select the Tag type “Form Submit Listener” within “Event Listener”

Firing Rules
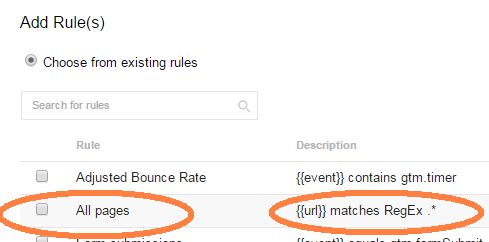
Now we have the basic Event tag set up we need to decide when this will be fired. All Tags need firing rules, an instruction as to when to get to work dependent on the pages you tell it to fire on. In most instances we fire the Form Submit Listener on all pages.
Google Tag Manager comes with a default “All Pages” firing rule out of the box and in this instance we select this rule for what we need and click save.

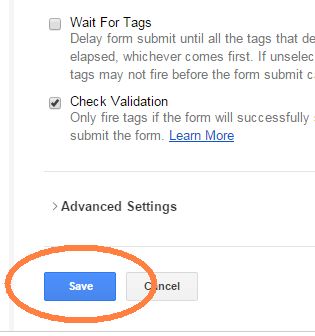
- Back within the main Tag we can go ahead and click save, that’s all we need to do in here.

Creating a Form Submit Listener Tag
Now we have a basic Form Submit Listener set up we can now concentrate on a specific event, in this case a contact form submission.
So again we click on “New” and “Tag”

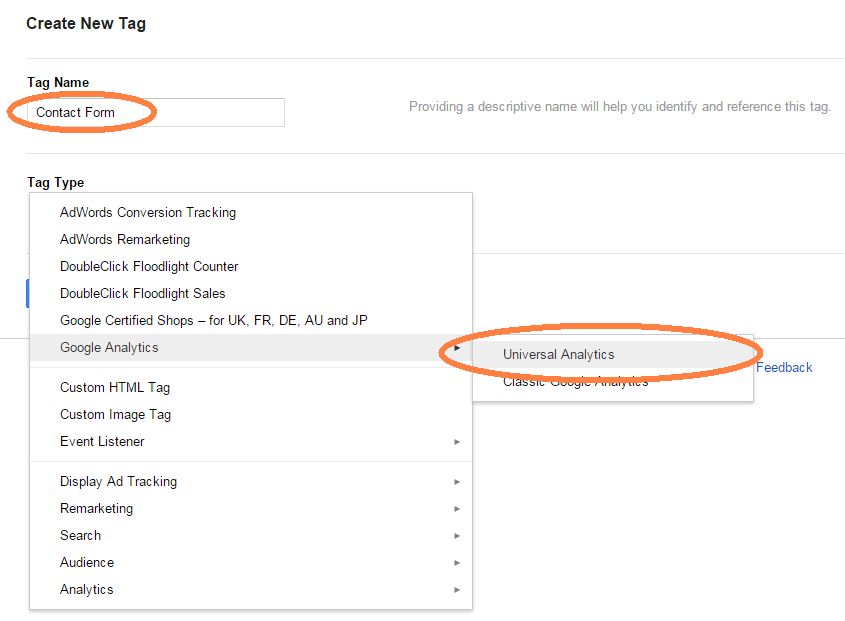
- Give the tag a name
Within Google Analytics select “Universal Analytics” (if you have not upgraded yet now would be a good time, you will be automatically upgraded soon enough but better to get it done now.)

Once selected you have a little configuring to do, don’t panic though, it’s mostly self explanatory!
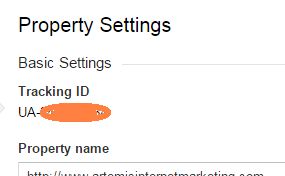
Access your Google Analytics account and grab your tracking ID (under Admin > Property Settings) (link to GA property ID)

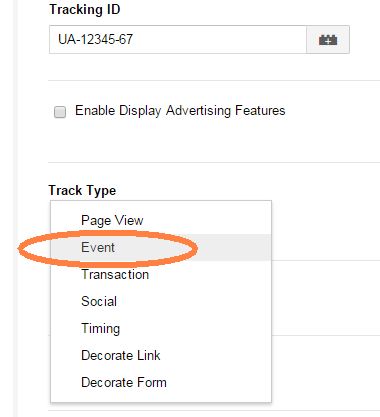
Back in GTM paste in your copied tracking ID and now we need to define the event. It’s up to you how you describe it but we will be revisiting this step near the end.
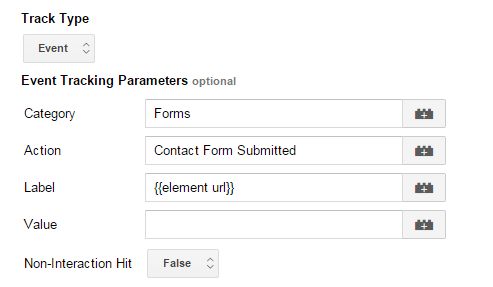
Select “Track type” & “Event”

You will then be faced with the following fields which I have filled in for the purposes of illustration, you can enter in the first 2 fields whatever you choose. The Label field in this instance though has been defined using the Macro {{element url}} the reason I have used that macro is in this instance I am listening for a form being submitted but the form is on every page of the site and I want to know which page that form submission has come from.

OK so if you have made it this far without shouting at me you either have the patience of saint or you take this technical stuff in your stride. Take a break, go for a run, see where you rank for that vanity term you keep staring at every day in the hope that it will move.
Ready for the next part?
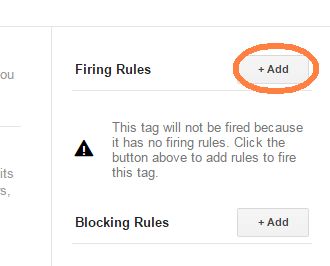
As with the previous Tag we need to set up a rule for where this event will be fired, go ahead and click add on the firing rules

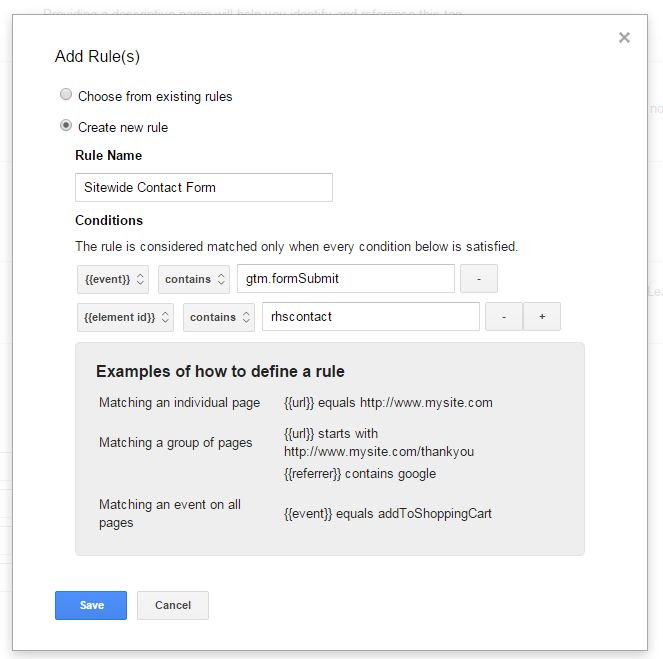
This time around though we need to create a new rule as we are going to be listening for specific form. The reason we do this is because there can be multiple forms within a site from internal search through to newsletter subscriptions. We need to define which one we are listening for so we set up the macro to match the form submit listener we created previously using “gtm.formSubmit” and creating the second rule that listens for the ID of the form that we want.

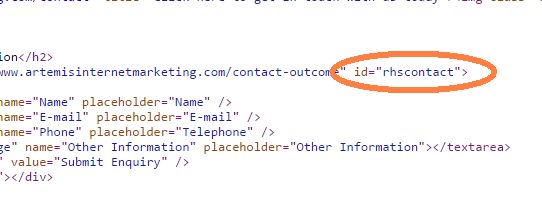
If you do not have an ID within the form then that is another task, otherwise you can listen for the form if it also matches a number of other elements not just the ID including class, target, text and a number of other macros. Finding what to match it against takes a little digging ion the HTML but it’s a lot easier if you are already using the Webdeveloper Chrome extension 🙂 In my case I have used the ID of the form as the trigger (I had to create it as it did not exist).

Clicking on save for your firing rule brings us back to the Tag, we’re all done in here too so we can go ahead and click save here as well.
This will bring you back out to the GTM container and now we need to test that what we have set up actually works! To do this first we need to create a version & publish the container.

Now for the fun part!, what do you mean that was no fun?
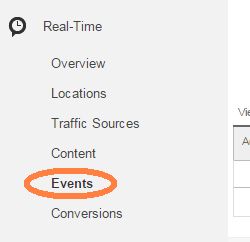
Within your Google Analytics account for the site you are setting the auto event tracking up for navigate to Reporting > Real Time > Events.

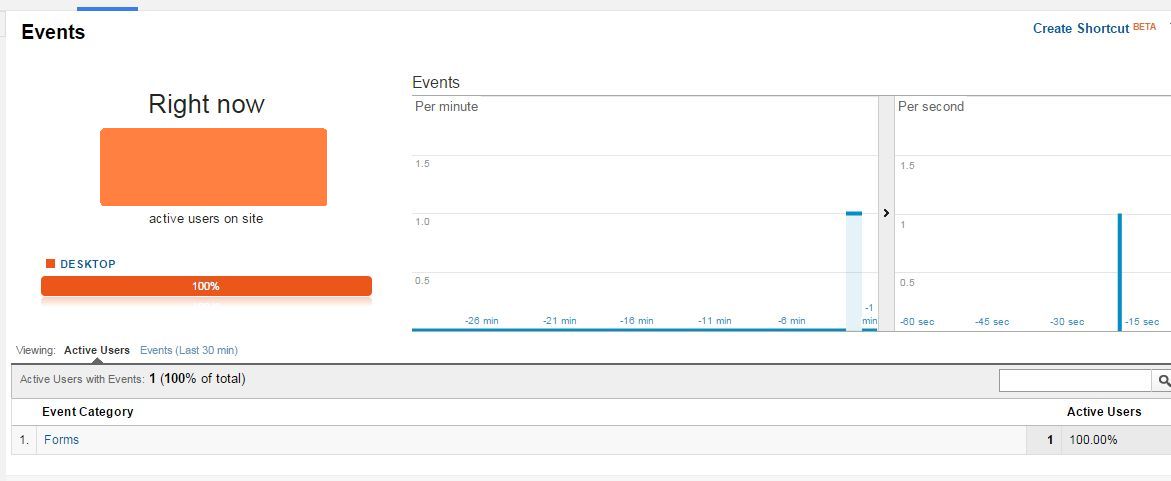
Now switch back to your site and complete a test form and submit it, then switch back to real time events again in Google Analytics and watch the magic of what you have created unfold before your eyes!

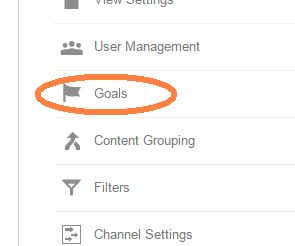
Now we have the auto event tracking set up we need to set up a goal that will be matched when this event is fired. To do that within your Google Analytics account navigate to your goals (Admin > Goals (within the 3rd column))

Click on “New Goal”

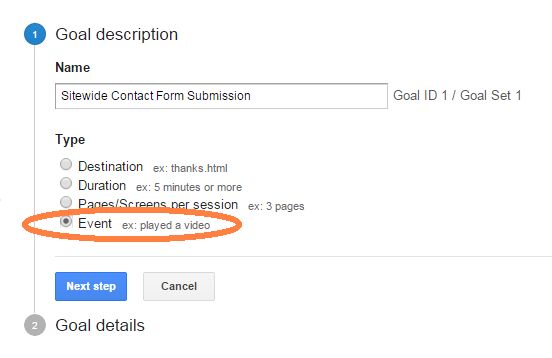
Give your goal an easily recognisable description (I have seen some interesting descriptions over the years) and select the “Event” radio button then click on next step.

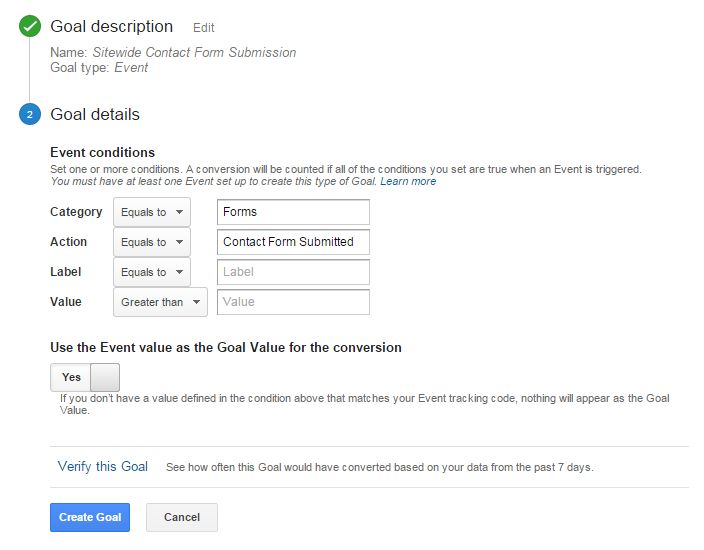
Remember those fields you set earlier in Google Tag Manager? Aye well you need to have them match in this part for the goal to be considered matched against the event

Once the text in the fields tallies up click on “create goal” label is not necessary in here unless you explicitly gave it a label. You can now cool your head with a nice beer, oh you’re in an office? I will have one for you. Now we just wait for data! over time you will have an overview of how the site is performing for that 1 specific goal. But let this be the beginning! Why not set up auto event tracking to trigger much more than just your contact form!
Failing that why not put the whole thing on autopilot so you can have an overview of events in a custom report? That is a post for another day as I wanted to combine it with using auto event tracking using Google Tag Manager to listen for external broken link clicks (how geeky is that?).
If you get stuck leave a comment, if you would prefer the team here to do the heavy lifting pick up the phone and one of the lovely people here can arrange it all so that we get to do it for you!
TL;DR
A guide to creating event tracking that will fire a goal within Google Analytics without stressing your developers out with yet another task.
First image credit Dasheroo

