Showing Category:
Featured Blog Posts
Nothing is more important than a customer’s first impression of your brand, and for many people, that first impression comes from your Google Business Profile.
Posted in:
In one of our recent blog posts, we took a look at image optimisation and some great online tools to reduce the file size of your images.
Posted in:
Latest Blog Posts
There are a lot of small ways to improve the overall optimisation of your website that many people may overlook.
Posted in:
Images are an extremely important part of your website, not only from an SEO standpoint, but also in terms of conversion rate optimisation (CRO).
Posted in:
We are very proud of this amazing review we received today – a 500% increase in quality organic traffic is an incredible achievement.
Posted in:
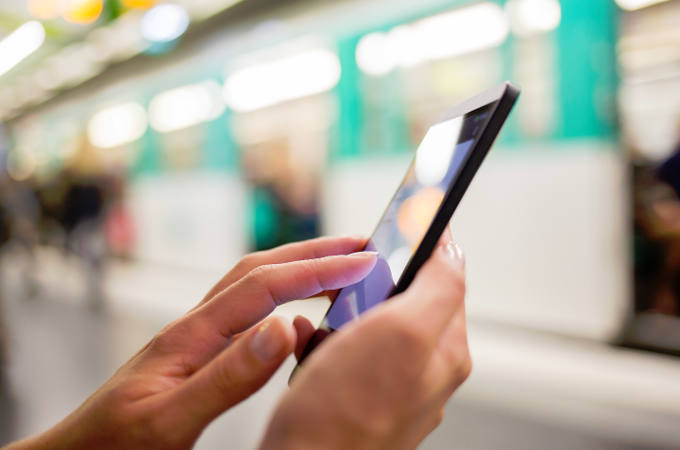
In 2016, a study found that the number of people browsing the internet on their mobile overtook desktop for the first time ever.
Posted in:
When you’re browsing a website or looking through Google search results, you will without a doubt end up seeing title tags on almost every page that you click on.
Posted in: